Վեբ կայքը հյուրընկալելու համար, ձեր React հավելվածը հյուրընկալելու համար, նախ պետք է գրանցեք դոմենի անուն և վեբ հոստինգ ձեր կայքի համար: Դոմեն և հոսթինգ գնելու համար (սեղմեք այստեղ): Եթե երկուսը միասին եք գնում, մենք ավտոմատ կերպով դոմենը կցում ենք ձեր հոսթինգ սերվերին:
2. Սկզբից ավելացրեք homepage-ը ձեր package.json Ֆայլին:
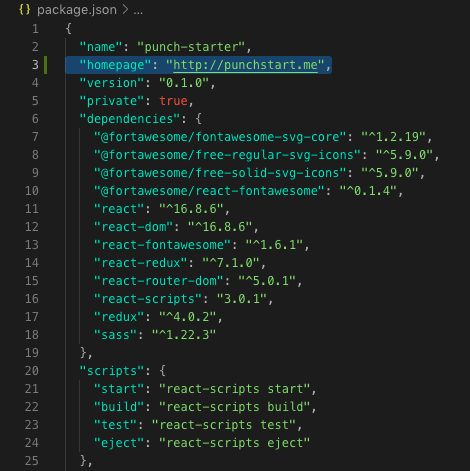
3. Բացեք ձեր React հավելվածը: Բացեք ձեր package.json ֆայլը և ավելացրեք «homepage» հատկանիշը:
4. Ձևաչափը պետք է լինի "homepage": "http://yourdomainname.whatever"
5. Ստեղծեք "build" ֆայլ։
6. Ձեր հավելվածի root գրացուցակում գործարկեք yarn install հրամանը։ Երբ սա ավարտվի, հաջորդ հրամանը, որը դուք կգործարկեք, yarn build-ն է (npm install և npm build):
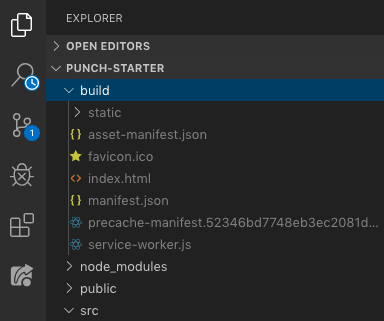
7. Դուք նկատում եք, որ այն ստեղծում է նոր գրացուցակ ձեր նախագծում, որը կոչվում է build: Ստեղծման թղթապանակը, ըստ էության,ունի այն ամենը, ինչ անհրաժեշտ է ձեր բրաուզերին՝ ձեր հավելվածը նույնականացնելու և գործարկելու համար:
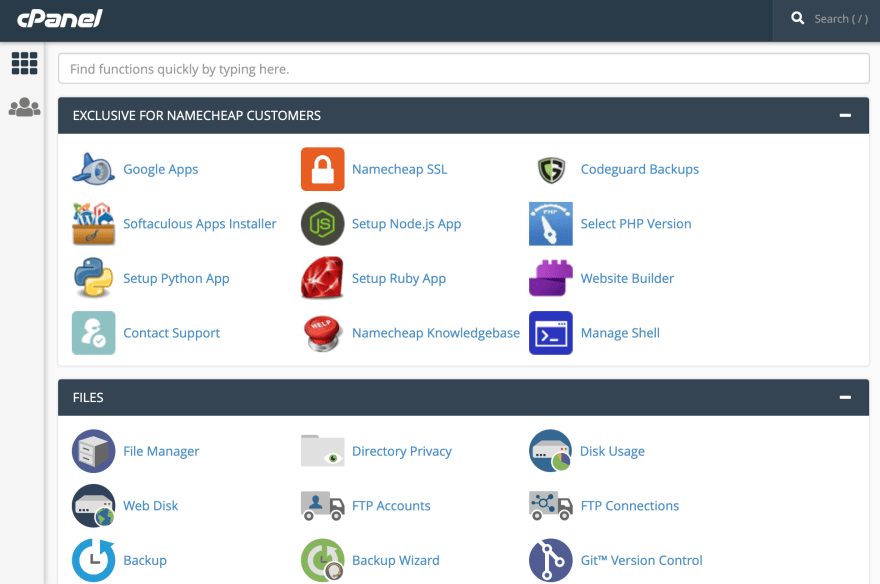
8. Մուտք գործեք cPanel:
Ձեր cPanel-ի ֆայլային մենեջերը պետք է նման լինի հետևյալը.
9. Մուտք գործեք «File Manager»: Այնտեղ դուք կգտնեք դիրեկտորիաների բացվող ցանկը: Բացեք public_html ֆայլը։
10. Ավելացրեք Build File Contents-ը public_html-ում:
11. Մուտք գործեք ձեր հավելվածի root գրացուցակի buil ֆայլը: Բացեք այն և ընտրեք բոլոր բովանդակությունը build ֆայլի ներսում: Եթե դուք վերբեռնեք ամբողջ կառուցման ֆայլը, ապա գործընթացը չի աշխատի:
12. Երբ դուք պատճենեք ամբողջ բովանդակությունը build ֆայլի ներսում, վերբեռնեք դրանք public_html:
13. Ստեղծեք և վերբեռնեք .htaccess ֆայլը։
14. Որպեսզի router-ները աշխատեն ձեր React հավելվածում, դուք պետք է ավելացնեք .htaccess ֆայլ Public_html ֆայլում, նույն մակարդակի վրա, ինչ build ֆայլի բովանդակությունը, ավելացրեք նոր ֆայլ և անվանեք այն .htaccess:
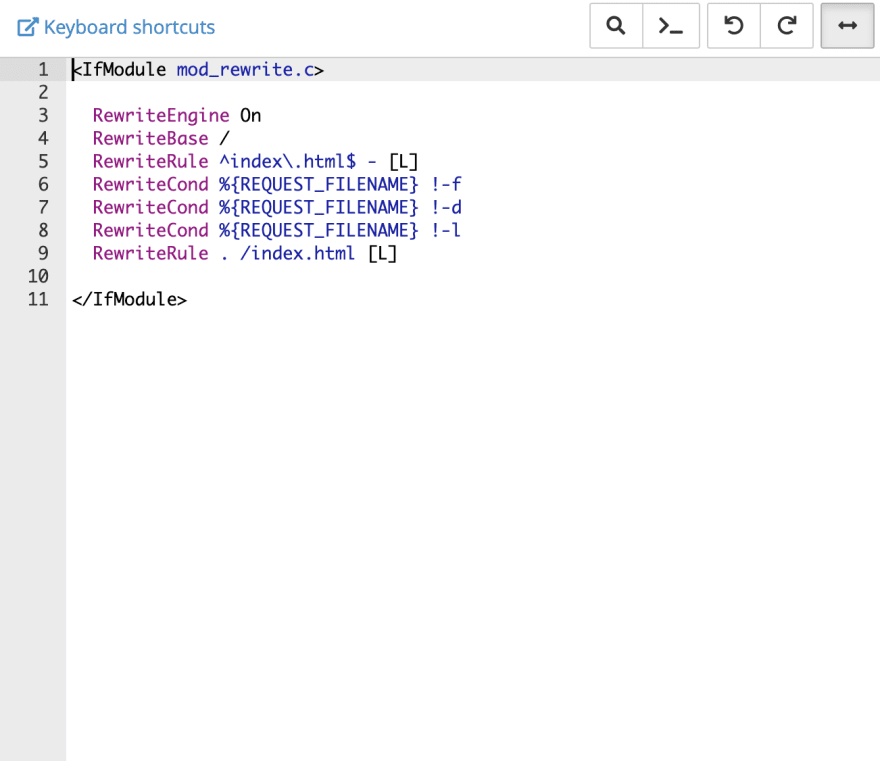
15. Խմբագրեք և տեղադրեք հետևյալ տեղեկատվությունը:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>16. Պահպանեք ֆայլը։
Վե՛րջ: Բրաուզերում մուտքագրեք ձեր դոմենի հասցեն, որից հետո կտեսնեք ձեր գործող վեբ հավելվածը:
Ես գիտեմ, որ շատ մարդիկ սիրում են օգտագործել FileZilla-ն իրենց հատուկ վեբ հավելվածները տեղակայելու և հյուրընկալելու համար:
- Ներբեռնեք և գործարկեք FileZilla-ն:
- Ձեռք բերեք ձեր դոմենի ip հասցեն կամ հարցրեք ձեր հոսթինգ մատակարարին:
- Մուտքագրեք դոմենի IP-ն, cPanel-ի մուտքը, cPanel-ի օգտանունը և հոսթ պորտը (այսինքն՝ Ձեր հոսթինգ մատակարարը պետք է տրամադրի այդ տեղեկատվությունը ձեզ համար):
- Սեղմեք QuickConnect:
- Միանալուց հետո ընտրեք և պատճենեք բովանդակությունը build ֆայլի ներսում (ձախ կողմի վահանակում, որը ցույց է տալիս ձեր համակարգչի գրացուցակները):
- Մուտք գործեք դեպի public_html գրացուցակը cPanel վահանակի աջ կողմում: Տեղադրեք build ֆայլի բովանդակությունը public_html-ում:
- Ստեղծեք .htaccess ֆայլը վերը նշված նույն տեղեկություններով: