1. Приобретите домен и хостинг.
Чтобы разместить веб-сайт и вы планируете разместить свое React приложение, сначала вам необходимо зарегистрировать доменное имя и веб-хостинг для вашего веб-сайта. Чтобы купить домен и хостинг (нажмите здесь). Если вы покупаете их вместе, мы автоматически направим домен на ваш хостинг-сервер.
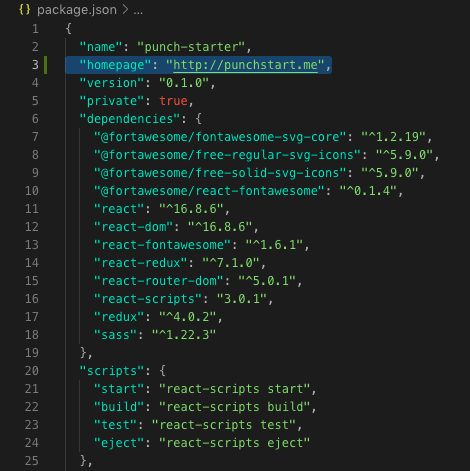
2. Добавьте домашнюю страницу в файл package.json.
3. Откройте приложение React. Откройте файл package.json и добавьте атрибут homepage следующим образом:
4. Формат должен быть "homepage": "http://yourdomainname.whatever"
5. Создайте файл сборки.
6. В корневом каталоге вашего приложения запустите команду Yarn install, чтобы установить обновленные зависимости. Как только это закончится, следующая команда, которую вы запустите, — это Yarn build (установка npm и сборка npm также работают).
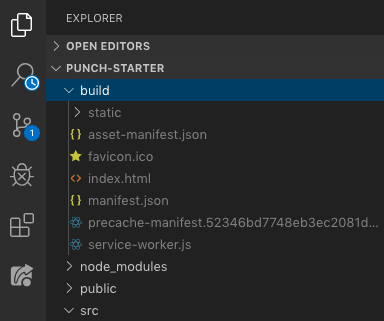
7. Вы заметите, что в вашем проекте создается новый каталог под названием build. Папка сборки — это, по сути, сверхсжатая версия вашей программы, в которой есть все, что нужно вашему браузеру для идентификации и запуска вашего приложения.
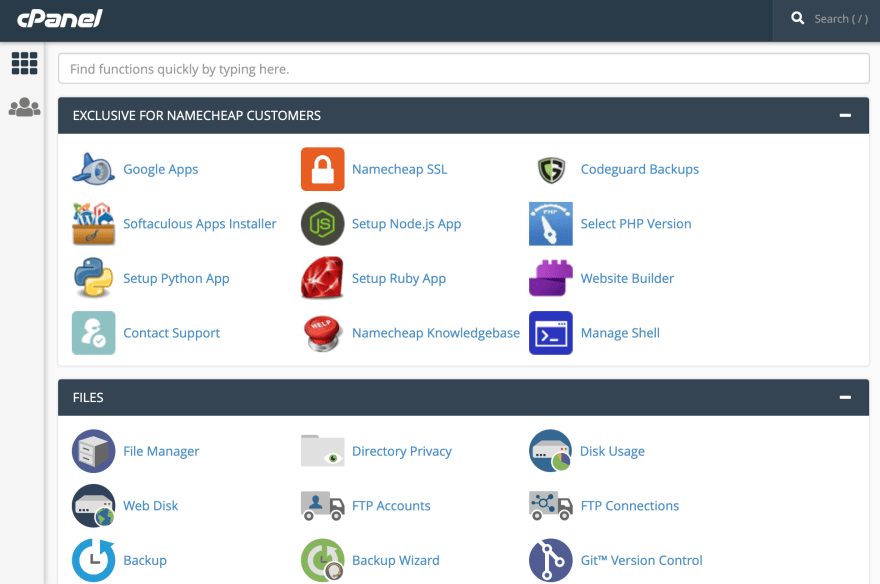
8. Подключитесь к cPanel.
Ваш менеджер cPanel должен выглядеть примерно так:
9. Перейдите в «File Manager». Там вы найдете раскрывающийся список каталогов. Нас интересует public_html. Откройте это.
10. Добавьте содержимое файла сборки в public_html.
11. Перейдите в папку build в корневом каталоге вашего приложения. Откройте её и выберите все содержимое. Если вы загрузите саму папку build целиком, процесс не сработает.
12. После того как вы скопировали все загрузите это в public_html.
13. Создайте и загрузите файл .htaccess.
14. Чтобы маршруты работали в вашем приложении React, вам необходимо добавить файл .htaccess. В папке public_html на том же уровне, что и содержимое папки build, добавьте новый файл и назовите его .htaccess.
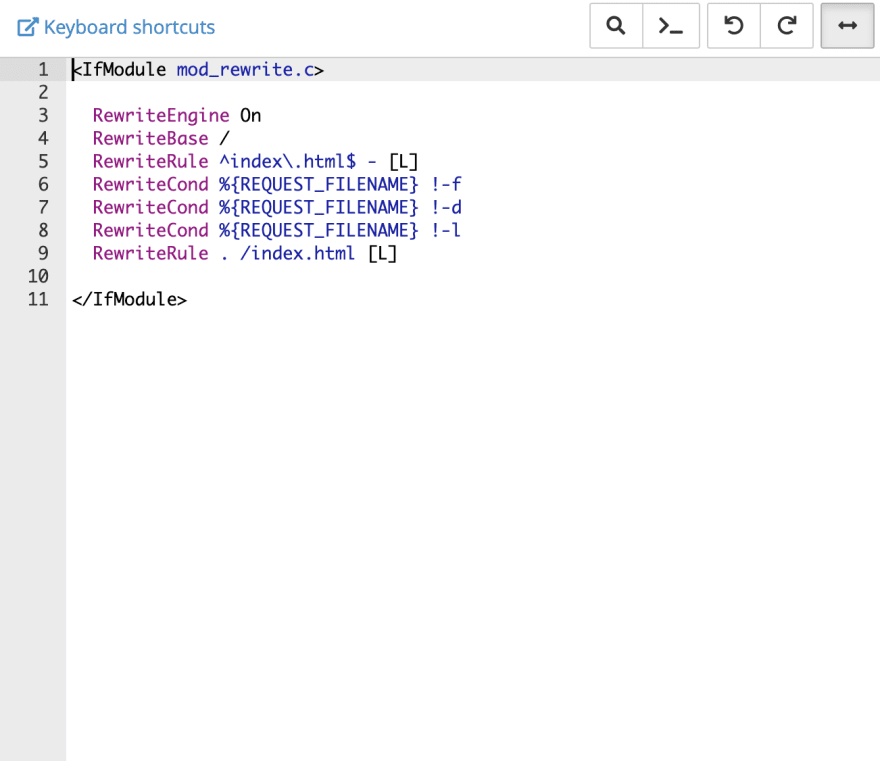
15. Отредактируйте файл и вставьте следующую стандартную информацию:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
16. Сохраните файл.
Вот и все! Перейдите по адресу своего домена в браузере, и вы увидите полностью функционирующее веб-приложение.
Примечание о FileZilla
Я знаю, что многим людям нравится использовать FileZilla для развертывания и размещения своих собственных веб-приложений. Я счел это ненужным для моих целей, но если вы захотите, вы можете:
- Загрузите и запустите FileZilla.
- Получите IP-адрес вашего домена или спросите у своего хостинг-провайдера.
- Введите IP-адрес домена, логин cPanel, имя пользователя cPanel и порт хоста (т. е. Ваш хостинг-провайдер должен предоставить вам эту информацию) в верхнюю панель.
- Нажмите Быстрое подключение.
- После подключения перейдите, выберите и скопируйте содержимое папки build (на левой панели, показывающей каталоги вашего компьютера).
- Перейдите в каталог public_html на панели cPanel справа. Вставьте содержимое папки build в public_html.
- Создайте файл .htaccess с той же информацией, что указана выше.